In this post we cover how to use window.addEventListener with react hooks
How to use window.addEventListener with react hooks

To use window.addEventListener with react hooks is a little different in comparison to using window.addEventListener with vanilla JS.
To start with you will need to:
- Ensure you do duplicate event listeners.
- Any time a state variable changes you will need to remove and reset the listener with the new values.
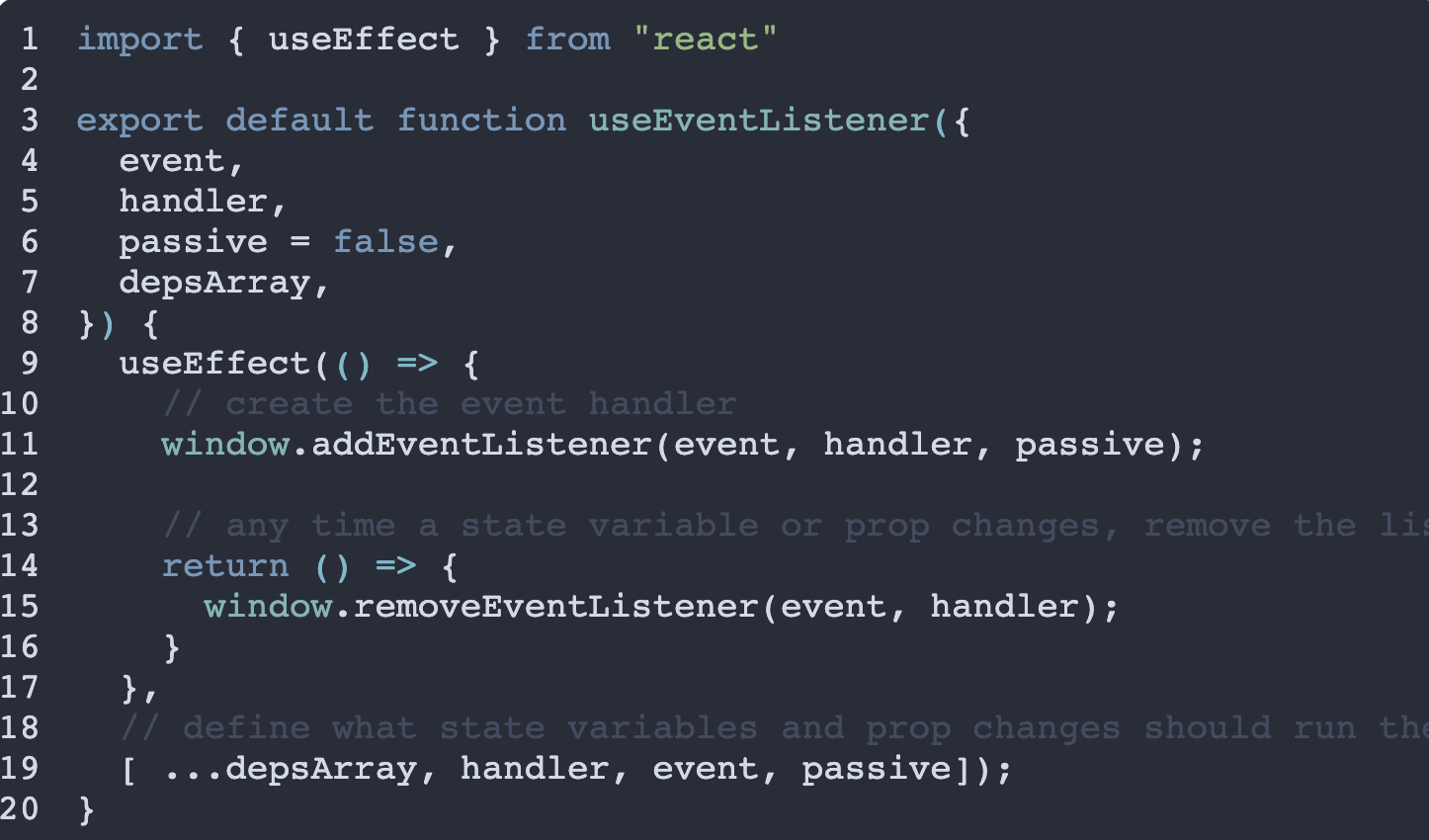
Here is a react hook showing how to use window.addEventListener with react hooks:
1import { useEffect } from "react"
2
3export default function useEventListener({
4 event,
5 handler,
6 passive = false,
7 depsArray,
8}) {
9 useEffect(() => {
10 // create the event handler
11 window.addEventListener(event, handler, passive);
12
13 // any time a state variable or prop changes, remove the listener in preparation for a new one to be set.
14 return () => {
15 window.removeEventListener(event, handler);
16 }
17 },
18 // define what state variables and prop changes should run the above code.
19 [ ...depsArray, handler, event, passive]);
20}In the above hook created we create and remove the event listener any time the state variables change.
We do this for a few reasons.
If we choose to only create the event listener once, we will end up with stale variables which means there will likely be bugs in the application because the event listener is using old variables that have since changed.
If we chose to create a new event listener each time these values change without removing the previous listener there would be many duplicated listeners.
If we chose to add and remove the listeners each and every time the component gets rendered regardless of if the state variables and props change then whilst this would not likely cause any bugs it is inefficient when we can ensure we only re-create the listener when needed.
In summary, to use window.addEventListener with react hooks the listener must be re-created any time a state variable or prop used changes to prevent old, stale variables and it must be removed before it is re-created to prevent duplicates.
React Render
In React a render is used to describe essentially a version/instance/frame of the page based on the values used to create it.
When something changes in a React based application it will trigger a re-render which is where React will re-draw/paint/create/render a page or application based on the latest values it has.
State variable
A state variable is a variable that you can get and set by making use of a React state function to obtain essentially a getter and setter for this variable.
A state variable will persist its value between renders and when the value of it changes, it will trigger a re-render.
An example of this would be using the React hook "useState" which returns an array where the first item is the state variable and the second item is a setter for the state variable.
React
React or ReactJs is a library used for developing frontend applications. Its main concepts are based around state, props, and renders.
When a state variable or prop gets updated or changed, they trigger a render.
When a render happens the appropriate parts of the application essentially get re-built using the new values to provide a new UI to the user.
It is worth noting that a prop that causes a render is just a state variable that gets passed into another component.
Stale Variables
Stale variables is a phenomenon when using React hooks to develop applications that happens if a state variable or prop has been changed but an effect has not been updated with the new value and is still using an old value.
This can happen because the state variable or prop has not been included in the dependancy array properly.
React Hooks
React hooks enable to to manage state in a functional way.
React hooks were introduced in React 16.8. Prior to them to use any kind of state in a component you would need to write your code as class components.
With the addition of React hooks, you can simply create state in a standard functional component by making use of one of the many hooks available.
Two of the basic hooks are useState, and useEffect.
useState enables you to create, set and access a state variable.
useEffect will enable you to run side effects when state variables or props change with the use of a callback containing your code and a dependancy array where anytime a state variable or prop in the dependancy array changes the useEffect hook will run your callback.
As a general rule React hooks always start with the word use.
Along with all the hooks provided in the React library, you can create custom hooks by making use of a combination of the hooks provided in the library.
Further resources
Related topics
Save code?