In this post we cover is JavaScript forEach async?
Is JavaScript forEach async?

The short answer to the question is JavaScript forEach async? Is no.
The array prototype method in JavaScript Array.prototype.forEach is not async by default and if asynchronous behaviour is required then making use of a while or for loop will be a better choice.
Here is an example using a for loop:
1(async () => {
2 const delay = async (ms = 1000) =>
3 new Promise(resolve => setTimeout(resolve, ms));
4
5 const someArray = [1, 2, 3];
6
7 for (let i = 0; i < someArray.length; i += 1) {
8 await delay();
9 console.log(someArray[i]);
10 }
11})();It is possible to override the forEach method or to create a helper to do some asynchronous looping in a similar way.
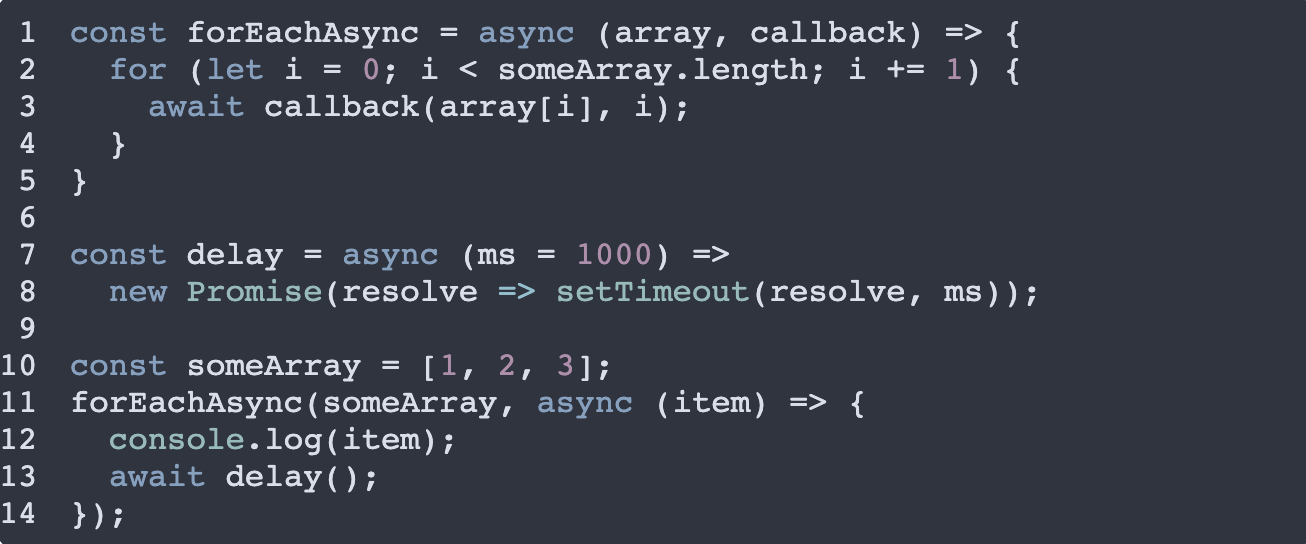
Here is an example of a helper method:
1const forEachAsync = async (array, callback) => {
2 for (let i = 0; i < someArray.length; i += 1) {
3 await callback(array[i], i);
4 }
5}
6
7const delay = async (ms = 1000) =>
8 new Promise(resolve => setTimeout(resolve, ms));
9
10const someArray = [1, 2, 3];
11forEachAsync(someArray, async (item) => {
12 console.log(item);
13 await delay();
14});Array.prototype.forEach
Array.prototype.forEach or Array.forEach is a method on a Javascript array that will allow you to use a callback function to loop over each item in the array.
It is essentially syntactic sugar for a for loop with a given array, although it is not an exact replacement for a for loop because of things like async code.
The callback will be called for each iteration of the loop with each item passed in as an argument of the callback.
JavaScript
JavaScript is a programming language that is primarily used to help build frontend applications.
It has many uses, such as making network requests, making dynamic or interactive pages, creating business logic and more.
Asynchronous
When something is asynchronous it just means that something can happen at a later point in time and instead of waiting for it, other things can be done in the meantime.
In software engineering it means the same, but it is applied to code. When a function or block of code is asynchronous it is simply saying that we do not know when this asynchronous action will be completed so the rest of the code can continue being processed whilst we wait for it so that it does not block other actions.
Loop
A loop in software engineering is reoccurring code that runs a number of times based on what it has been provided.
There are a number of ways to run loops, however for the most part there will be a iterator variable that will be incremented in value for each iteration of the loop. The iterator is usually set to the number 0, to start and after each iteration or run of the loop the variable will be incremented or increased by 1.
In order to prevent an infinite loop which is where the code gets stuck endlessly running the loop over and over again there is often a condition set that when met will end or break out of the loop.
For example if the loop increments by 1 for each iteration, then the condition set could be that while the iterator is less than the value of 10, run the loop otherwise break it.
A common condition is to find the total length of an array and use that to determine when each item has been looped over.
Further resources
Related topics
Save code?