In this post we cover how to get the selected value in dropdown list using JavaScript
How to get the selected value in dropdown list using JavaScript

Getting the selected value from a dropdown in JavaScript is quick and simple to do.
Firstly the dropdown element must be selected, then to get the selected value the "value" property can be accessed because when an option is selected the value of it is set to the parent select element.
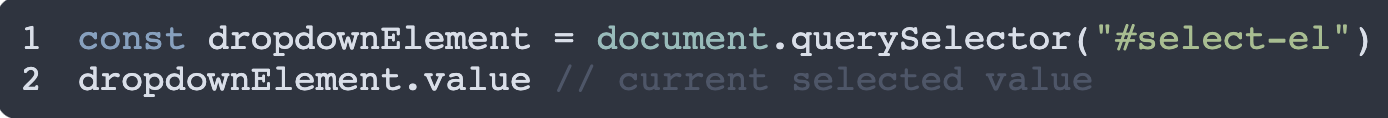
Here is an example with VanillaJS:
1const dropdownElement = document.querySelector("#select-el") // <select> tag
2dropdownElement.value // current selected value1<select id="select-el">
2 <option value="a">a</option>
3 <option value="b">b</option>
4</select>JavaScript
JavaScript is a programming language that is primarily used to help build frontend applications.
It has many uses, such as making network requests, making dynamic or interactive pages, creating business logic and more.
VanillaJS
VanillaJS is a term often used to describe plain JavaScript without any additions, libraries or frameworks.
In other words when writing with VanilliaJS you are simply writing JavaScript as it comes out of the box.
Further resources
Related topics
Save code?