In this post we cover how to get the JavaScript forEach key value pairs from an object
How to get the JavaScript forEach key value pairs from an object

The simplest way to get key value pairs from an object in JavaScript is to use the Object.entries method which is designed for exactly that.
By passing an object into the method it will convert it into a nested array where each item in the parent array is an array containing the key in the 0th index and the value in the 1st index.
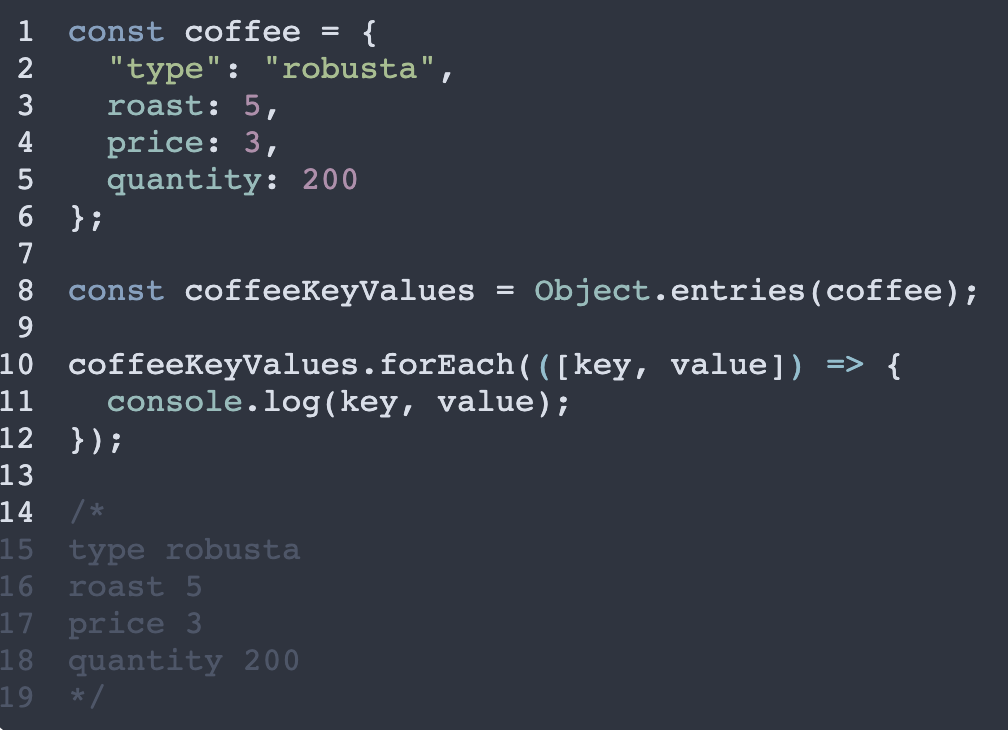
Here is the Object.entries method in use with Array.prototype.forEach to loop over all the key value pairs:
1const coffee = {
2 "type": "robusta",
3 roast: 5,
4 price: 3,
5 quantity: 200
6};
7
8const coffeeKeyValues = Object.entries(coffee);
9
10coffeeKeyValues.forEach(([key, value]) => {
11 console.log(key, value);
12});
13
14/*
15type robusta
16roast 5
17price 3
18quantity 200
19*/An alternate method is to make use of Object.keys in the same way but instead of it returning a nested array it will return a flat array with each item being a key in the object. Then the key can by used to obtain the value from the object directly.
1const coffee = {
2 "type": "robusta",
3 roast: 5,
4 price: 3,
5 quantity: 200
6};
7
8const coffeeKeyValues = Object.keys(coffee);
9
10coffeeKeyValues.forEach((key) => {
11 console.log(key, coffee[key]);
12});
13
14/*
15type robusta
16roast 5
17price 3
18quantity 200
19*/Array.prototype.forEach
Array.prototype.forEach or Array.forEach is a method on a Javascript array that will allow you to use a callback function to loop over each item in the array.
It is essentially syntactic sugar for a for loop with a given array, although it is not an exact replacement for a for loop because of things like async code.
The callback will be called for each iteration of the loop with each item passed in as an argument of the callback.
Object.keys
The Object.keys method converts an object into an array of its keys.
So you will end up with an array of all the property keys in an object.
For example if you have an object containing a few trees where the keys are the names of the trees and the values are the number of trees you have and you pass it into Object.keys then it will return an array of the names of all the trees.
{ oak: 2, ash: 3, maple: 4 } => [ "oak", "ash", "maple"]
Object.entries
The Object.entries method in Javascript enables you to convert an object into an array of key value pairs.
What this means is that each item in the array created by Object.entries is itself an array of two items, the first being the key of the item and the second being the value of the item.
So if you passed in an object with a single property which was "apples" with a value of 5 ({ apple: 5 }), then Object.entries would convert it into an array containing 1 item where the item would be an array. At the 0th index of the array would be "apples" and at the first index of the array would be the value 5 ([["apples", 5]]).
{ apples: 5, oranges: 3 } => [["apples", 5], ["oranges", 3]]
JavaScript
JavaScript is a programming language that is primarily used to help build frontend applications.
It has many uses, such as making network requests, making dynamic or interactive pages, creating business logic and more.
Loop
A loop in software engineering is reoccurring code that runs a number of times based on what it has been provided.
There are a number of ways to run loops, however for the most part there will be a iterator variable that will be incremented in value for each iteration of the loop. The iterator is usually set to the number 0, to start and after each iteration or run of the loop the variable will be incremented or increased by 1.
In order to prevent an infinite loop which is where the code gets stuck endlessly running the loop over and over again there is often a condition set that when met will end or break out of the loop.
For example if the loop increments by 1 for each iteration, then the condition set could be that while the iterator is less than the value of 10, run the loop otherwise break it.
A common condition is to find the total length of an array and use that to determine when each item has been looped over.
Further resources
Related topics
Save code?