In this post we cover how to sort an array by date in JavaScript
How to sort an array by date in JavaScript

Sorting an array by date in JavaScript is very similar to sorting by any other datatype.
By making use of the Array.prototype.sort method a callback can be passed in that will tell the method if the two dates being compared are in the correct order, and if they are not, then to sort them into a different order.
The main concept will be to convert the date into a number so one can be subtracted from the other which will show which is the larger/ or smaller date.
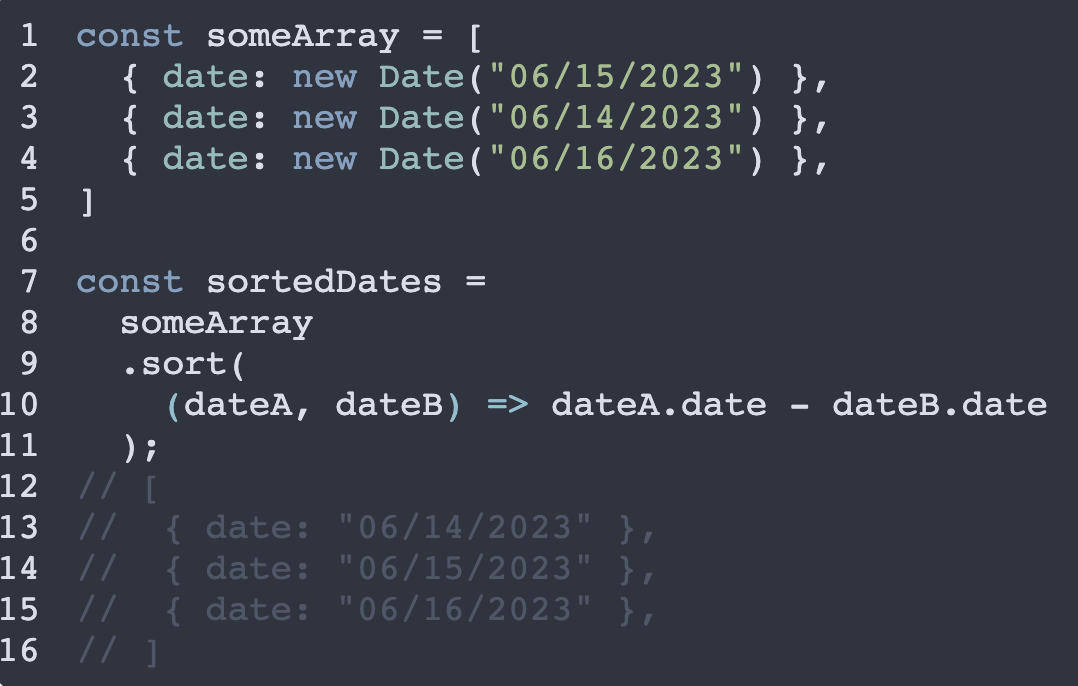
Here is an example of how this can be done:
1const someArray = [
2 { date: new Date("06/15/2023") },
3 { date: new Date("06/14/2023") },
4 { date: new Date("06/16/2023") },
5]
6
7const sortedDates =
8 someArray
9 .sort(
10 (dateA, dateB) => dateA.date - dateB.date
11 );
12// [
13// { date: "06/14/2023" },
14// { date: "06/15/2023" },
15// { date: "06/16/2023" },
16// ]This works because by subtracting one date from another it will result in a positive or negative number depending on which date has a larger timestamp.
This is then used to order the date in an ascending order. To get a descending order then the two dates can just be flipped in the condition.
E.G dateB.date - dateA.date.
JavaScript
JavaScript is a programming language that is primarily used to help build frontend applications.
It has many uses, such as making network requests, making dynamic or interactive pages, creating business logic and more.
JavaScript Date Object
The JavaScript Date Object is used to capture a moment in time and to be able to use this time programatically.
Array.prototype.sort
Array.prototype.sort is a method that can be accessed on arrays in JavaScript that can sort the array based on the callback provided.
It uses the "in-place" sorting algorithm.
The callback passed into the method must accept two arguments which will be two different items within the array.
Then within the callback the items can be arranged based on some custom conditions.
The callback must return one of three numbers for each time it is called (for each iteration), 0, greater than 0 or less than 0 (these numbers can be seen as 1, 0 or -1).
This means that in the callback function f(a, b) where a and b are array items:
- Returning 1 will place a after b.
- Returning 0 will leave the order unchanged.
- Returning -1 will place b after a.
When sorting through an array of numbers the same result can be taken by subtracting one number from the other because this will result in the same result.
0 will be for matching numbers, and for greater than 0 results it will be moved to the next item, and less than 0 results will be moved to the previous item.
Inverting the calculation will invert the order of the array.
Ascending order
Ascending order (ASC) is when a list of items is ordered from low to high, or smallest to largest.
Descending order
Descending order (DESC) is the order of a list of items from high to low, or largest to smallest. The opposite of ASC.
Further resources
Related topics
Save code?